CASE STUDY
Kidtivity
My Role: End-to-End Designer
Tools Used: Figma, figJam, Otter.AI
Time: 10 Weeks
OS: Android and iOS
Design Method
Double Diamond Design Methodology
Discover
Research
Key Insights
Define
Persona
User Stories
Task Selection
Develop
Sketching
Wireframes + Prototyping
User Testing
Deliver
Visual Identity
Marketing
Next Steps
Part 1: Discover
The Problem Space
As technology has become more integral to our society, we find children increasingly gravitating towards gaming based interests. This leaves some parents struggling to close the generational gap and connect with their kids effectively.
71%
Secondary Research
Of children ages 3 - 17 play video games
43%
Of parents with children who play video games struggle to connect with them.
67%
Of children without a strong parental bond look online to find it
32%
Of these parents cite their lack of gaming experience as a barrier for this.
43%
Of parents have never tried to play video games before.
Research Objectives
Determine common pain points from parents that try to connect with their children.
Determine alternate methods parents take when struggling to connect with a child.
Find common behaviors in parents who don’t play video games with their child.
Assuming Parents
Parents assume that their children don’t want to play video games with them.
Assumptions
Disinterested Parents
Parents are uninterested in playing video games with their child.
Negative Influence
There is a negative bias on video games having a negative influence on kids.
Parents Can’t Keep Up
Parents feel frustrated learning video game controls and mechanics
Lack of Time
Parents generally feel they can’t make time to play video games with their children at home.
Hypothesis
I believe parents want to connect with their children through activities and methods they are more familiar with, but worry about keeping their children’s interest in those activities.
I’ll know if I’m right or wrong when I see common answers and feedback from interviewed participants.
Primary Research
I conducted interviews to provide personal insights on parents’ experiences in connecting to their children whether it be through video games or methods.
Research Plan
Participant Criteria
Must be a parent
Their child must be under 18 years old
Their child must play video games
Testing Parameters
2 face-to-face interviews
1 phone interview
Goals & Objectives
Finding definitive pain points, behaviors, and motivations for each parent.
Delve into the “why” of some parents’ choices.
Discover how they believe video games have affected their child.
User Interviews
-

"I wanted him to explore different things in life, but that’s all he wanted to do as well as his friends."
Maria
-

"They don’t develop social skills and their time would be better served in something more productive to get further in life."
Pablo
-

"Personally I don't want too many memories with the screen because they're still stationary and not really going anywhere."
Jordan
Affinity Map
From all gathered data, I forged 3 central themes to encompass the heart of interview results. Afterwards, I chose one to focus on.
Theme 1
Parents want to enrich their kids’ lives through activities.
Parents want their kids to expand their horizons, so introducing them to more activities in the world is a good way to introduce new hobbies and interests.
Theme 2
Parents involve themselves into kids’ hobbies to help connect.
Parents that don’t usually play video games try to connect at least once in a while in order to have a shared experience with their kid and have a good time with the entire family.
Theme 3
There’s a disconnect between parent and child once a game gets difficult.
Parents normally are involved very early in a child’s experience with video games, but as an older parent it gets hard to keep up with modern games. That’s where the gap starts forming.
Chosen Theme
Parents want to enrich their kids’ lives through activities.
Parents want their kids to expand their horizons, so introducing them to more activities in the world is a good way to introduce new hobbies and interests.
I chose this theme because I thought it really tackles the core of the problem space. Whether a kid enjoys playing video games or not, their parents ultimately want them to have a more fuffilling life.
With enough research, data, and insights gathered from the first step of the double diamond design methodology, I crafted a persona. From there, I went on to define a specific area in a defined problem space in which I could ideate a solution.
Part 2: Define
Adam Bennet
Father of 1 | Financial Manager | 45 years old
“I want my little girl to have fun, but I want her to try new things to see if she can have different interests without staying in front of the screen the whole time.”
Persona
Bio
Adam is a devoted parent in his 40s who juggles maintaining a household and encouraging his daughter's personal growth. His limited free time is spent meticulously tending to chores and creating opportunities for his daughter to explore new experiences, whether it's enrolling her in extracurricular activities or gently coaxing her into trying unfamiliar hobbies, all while being a pillar of love and support for his family.
Goals
Get his daughter to try something new
Form a solid parent-child bond
Frustrations
His daughter is always on the screen
He doesn’t have a lot of free time
Behaviors
He tries to play with his daughter
He prioritizes household responsibilities
Motivators
He wants his daughter to have various interests
He wants to see her find new things to enjoy
How Might We?
How might we promote holistic bonding between parents and children under 18 who play video games regularly through alternative enriching activities?
Creating User Stories
With shoes to fill and a general problem to face, I got to drafting several user stories from Adam’s perspective, and parents like him.
This step helps narrow down a specific task that can be quite troublesome for a parent like Adam.
“As a busy parent I want to find easier activities that are still enriching so that I have enough energy for the rest of the day.”
I created 24 user stories that helped visualize Adam’s experience as a parent. I then categorized them into 3 user epics, choosing the epic of “Balancing Parenthood + Enrichment” as the one to move forward with.
Chosen Epic
Balancing Parenthood with Child Enrichment
This epic best fits into the project as it has the most focus in Adam’s eyes. With a large impact, and ample opportunity for improvement, this will help guide in ideating a solution for Adam’s problem.
Task Flow
This is a task flow created from the chosen epic (depicted on the left). This was the very first ideation for Kidtivity. It took the user stories from the epic that was most focused on functionality, and this task flow is the first major step towards the next step: development.
Now with a defined audience and task, I was able to start development. Now it was time to graft the idea of Kidtivity from my mind to the page.
Part 3: Develop
Navbar
UI Inspiration
Search Bar + Filters
Cards
Inspiration was drawn from other apps in order to help visualize Kidtivity. The app “Whisk” was a major inspiration for the UI on Kidtivity.
Buttons
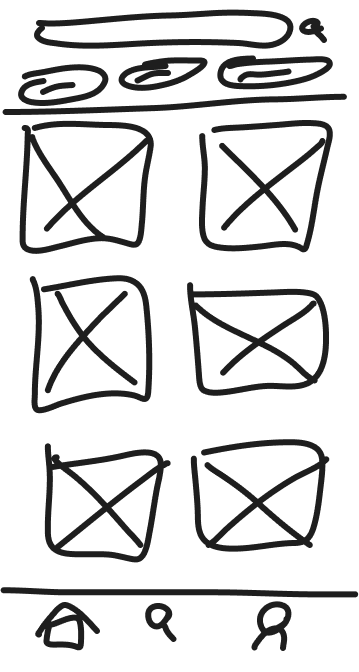
Sketches
These are a few screens based on the task flow shown earlier. I wanted to keep a focus on larger pictures and buttons for an older audience that may not be tech-savvy.
Wireframes
A big leap of fidelity happened between the sketches and wireframes. These use a greyscale color palette in order to focus on spacing, placement, and visual hierarchy.
Initial Prototype
A mid-fi version of Kidtivity was created in order to put something testable in people’s hands without the influence of colors in the app.
At the time, Kidtivity hadn’t had a final name yet. If you look at the first version, it’s called “KidVenture.” Anyway, it was time to test and re-iterate the prototype.
Testing
Several rounds of testing were done after the initial prototype, each iteration building on the last. This helped prioritize changes that needed to happen in order to better serve the target audience.
This is the first version’s priority matrix. A lot had to change here.
This is the second iteration’s matrix. As you can see the issues that were brought up were mostly different, and ultimately less impactful than before. It’s a step in the right direction.
Results
Each round produced a prioritization matrix, which was a useful tool for prioritizing issues that were affecting the user experience and fixing them.
Revised Prototype
This is the last version of the revised prototype that went through two rounds of testing. From here, I moved on to creating the final version and wrapping up the project.
Development has been done for Kidtivity, and it is now a tangible prototype that’s been tested. This moves the project to the final steps of making an app to deliver a high-fidelity prototype.
Part 4: Deliver
Brand Development
With a product in hand, I needed to give it a new identity so that it could be known and seen for what it is, rather than just a prototype for a project. It needed to become a brand with a visual identity.
Identity Exploration
I started finding an identity by choosing adjectives that would describe what a user would feel from Kidtivity. After drafting ten I narrowed it down to six adjectives.
Engaged
Kind
Connected
Dependable
Inspiring
Sincere
More A than B
I further defined exactly what I was going for by emphasizing what I wasn’t aiming for, too.
Making a Brand Name
With a solid grasp of what my app would feel like, it needed a name. One that tied the whole theme and feel of it together. I started with many names but ultimately decided on Kidtivity.
KidVenture
Kidtivity
Famfun
HelpHand
HomeBond
PlayPlanner
Bonding Buddy
The name felt fun and related to the core of what the task flow was. That’s why I went with it.
Curated Moodboard
The visual identity for Kidtivity started with a moodboard. The main 6 adjectives were used as guides, and I found several pictures that captured the essence of those words. I then curated them down to the pictures that struck me with inspiration. These are those pictures.
Color Extraction & Brand Colors
From the curated moodboard, the main colors were taken. You can see the initial tones extracted before being narrowed down to more distinct colors. Those distinct colors were then grouped into “neighborhoods” so that they could give a specific vibe to each other. With four main neighborhoods, it was then a matter of settling on the main three brand colors. From my lessons, I learned that 2 neutral colors and 1 pop were best suited for design, so I sought to achieve that. Ultimately, I landed on Green (the pop), white, and blue (the neutrals). these colors together gave a calm and quietly fun distinction to anything they touched.
Wordmark
At this point, Kidtivity had a name, identity, and a closet full of clothes that fit the brand. It needed a face now, and I got to drafting a wordmark.
This was admittedly a challenge because of my handwriting, but I persisted nonetheless with help from my peers.
Finished Wordmark
This is the final wordmark presented in different colors. I felt it nailed the essence of Kidtivity, and stood proudly in black, white, and the brand color.
This was a big hurdle during the project as I contended with new tools and plugins on Figma. I am proud of how it came out, though.
UI Library
The UI Library is one of the 5 components of the Design System. Building a clear and robust UI Library is the best way to effectively communicate design decisions between cross-functional teams. For my UI Library, I used atomic design principles to showcase how each of the app's elements interacts.
To create the UI library for BuzzSmart, I used the Atomic Design method as explained below:
Final Product
I present to you, Kidtivity. The final prototype had undergone many changes and screens. Now that you’ve seen the process of creating Kidtivity, please enjoy.
And thank you for making it this far!
Marketing Website
I created a single-page, responsive marketing site for Kidtivity. It is a good method to drive downloads, trust, and awareness for the brand.
Key Learnings
Making a project of this scale was an entirely new experience for me. It was very challenging, and I learned to prioritize my time and effort into getting something done rather than making something look perfect.
Next Steps
Add a weekly planner feature
Conduct further research to include more features
Develop with software engineers